1) HTML table tag
- It is used to create table.
- Table tag is not only required for creating a table.
- For creating a table we need <tr> , <th> , <td> etc. tags with <table> tag.
Syntax -
<table> </table>
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table tags</title>
</head>
<body>
<table border="1"> // Table tag
<tr>
<th> Name </th>
<th> Age</th>
</tr>
<tr>
<td> Ram </td>
<td> 19 </td>
</tr>
</table>
</body>
</html>
Output

2) HTML table row tag
- It is used to create row in a table.
- Table row tag always used inside <table> tag.
Syntax -
<tr> </tr>
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table tags</title>
</head>
<body>
<table border="1">
<tr> // Table row
<th> Name </th>
<th> Age</th>
</tr>
<tr> // Table row
<td> Ram </td>
<td> 19 </td>
</tr>
</table>
</body>
</html>Output

3) HTML table heading tag
- It is used to create heading of the table.
- Table heading tag is always bold by default because it indicate the heading of the tag.
- Table heading tag always used inside <table> tag.
Syntax -
<th> </th>
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table tags</title>
</head>
<body>
<table border="1">
<tr>
<th> Name </th> // Table heading
<th> Age</th>
</tr>
<tr>
<td> Ram </td>
<td> 19 </td>
</tr>
</table>
</body>
</html>
Output

4) HTML table data tag
- It is use to display data in the table
- Data written inside table data tag is not in bold.
- Table data tag always used inside <table> tag.
Syntax -
<td> </td>
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table tags</title>
</head>
<body>
<table border="1">
<tr>
<th> Name </th>
<th> Age</th>
</tr>
<tr>
<td> Ram </td> // Table data
<td> 19 </td> // Table data
</tr>
</table>
</body>
</html>Output

5) Border of HTML table
- It is a attribute of table tag which is use to add border in the table.
- Range start from 1.
Syntax -
border="value"
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table tags</title>
</head>
<body>
<table border="1"> // Table with border value 1
<tr>
<th> Name </th>
<th> Age</th>
</tr>
<tr>
<td> Ram </td>
<td> 19 </td>
</tr>
</table>
</body>
</html>Output

6) HTML table cell spacing
- It is use to increase or decrease thickness of border.
- Range start from 0.
Syntax -
cellspacing="value"
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table cellspacing</title>
</head>
<body>
<table border="1" cellspacing="5"> // Table cell spacing
<tr>
<th>roll</th>
<th>student name</th>
<th>class</th>
<th>marks</th>
</tr>
<tr>
<td>23</td>
<td>sumit sarkar</td>
<td>12<sup>th</sup></td>
<td>340</td>
</tr>
</table>
</body>
</html>
Output

7) HTML table cell padding
- It is use to increase or decrease the padding of each cell.
- Range start from 0.
Syntax -
cellpadding="value"
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table cellpading</title>
</head>
<body>
<table border="1" cellpadding="7"> // Table cell padding
<tr>
<th>roll</th>
<th>student name</th>
<th>class</th>
<th>marks</th>
</tr>
<tr>
<td>23</td>
<td>sumit sarkar</td>
<td>12<sup>th</sup></td>
<td>340</td>
</tr>
</table>
</body>
</html>
Output

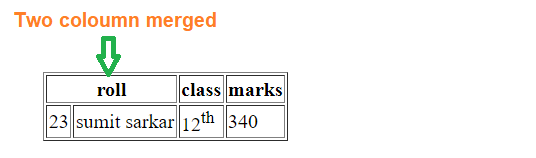
8) HTML table colspan
- It is use to merge two column.
- Its range is start from 2 because one column is already taken. so , we need to enter range more than 2.
Syntax -
colspan="value"
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table colspan</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">roll</th> // Table Colspan
<th>class</th>
<th>marks</th>
</tr>
<tr>
<td>23</td>
<td>sumit sarkar</td>
<td>12<sup>th</sup></td>
<td>340</td>
</tr>
</table>
</body>
</html>
Output

9) HTML table rowspan
- It is use to merge two row.
- Its range is start from 2 because one rowis already taken. so , we need to enter range more than 2.
Syntax -
rowspan="value"
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML table rowspan</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2">Sumit sarkar</th> // Table Colspan
<th>class</th>
<th>marks</th>
</tr>
<tr>
<td>M.tech</td>
<td>340</td>
</tr>
</table>
</body>
</html>
Output

