What is HTML?
Html is a hyper text markup language. which is use to create structure of web page.
Hyper text markup language
- The full form of HTML is hypertext markup language .
- It is the language which is used to create web pages.
< >are use in HTML , so it is called markup language.- Hypertext or hyperlink means two or more page are linked together.
- Always need to close the open tag.
<…> : open tag
</…> : close tag
- The HTML file must be save with
.htmlextension. - HTML code not affected by two or more space, it always takes only one space.
Structure of HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title here</title>
</head>
<body>
Page content goes here.
</body>
</html>1) HTML <!DOCTYPE> declaration
All the HTML5 file definitely start with this declaration.
It provides "information" to the browser of the version of the HTML5 document.
Syntax -
<!DOCTYPE html>2) HTML head tag
Head tag are use to contain all the head element in the html file.
In this what ever we written will not show in website.
It contain -
- <title> (required in every HTML document)
- <style>
- <base>
- <link>
- <meta>
- <script>
Syntax -
<head> </head>For example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Teknowize</title>
This is my head
</head>
<body>
</body>
</html>3) HTML body tag
It use to define the body of HTML document. it contain image ,tables, list, ….. (all HTML tags) etc.
Syntax -
<body> </body>For example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Teknowize</title>
</head>
<body>
This is my body
</body>
</html>Output
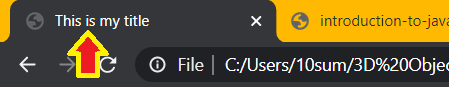
4) HTML title tag
It is use to change the name of path into tag.
it must be written in head tag.
Syntax -
<title> </title>For example
<!DOCTYPE html>
<html lang="en">
<head>
<title> This is my title </title>
</head>
<body>
</body>
</html>Output