In this tutorial we will see that how to validate that atleast one checkbox is checked or not using jQuery.
let's see the example to check at least one checkbox is checked or not.
Check atleast one checkbox is checked or not using jQuery
<!DOCTYPE html>
<html>
<head>
<title>How do you check if atleast one checkbox is checked or not using jQuery</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>
<h1>How do you check if atleast one checkbox is checked or not using jQuery</h1>
<strong>Web development :</strong>
<input type="checkbox" value="true" class="web-check" name="web[]">HTML
<input type="checkbox" value="true" class="web-check" name="web[]"> CSS
<input type="checkbox" value="true" class="web-check" name="web[]"> JAVASCRIPT
<input type="checkbox" value="true" class="web-check" name="web[]"> BOOTSTRAP
<button class="submit">Submit Form</button>
</div>
<script type="text/javascript">
$(".submit").click(function () {
if ($('.web-check').filter(':checked').length < 1) {
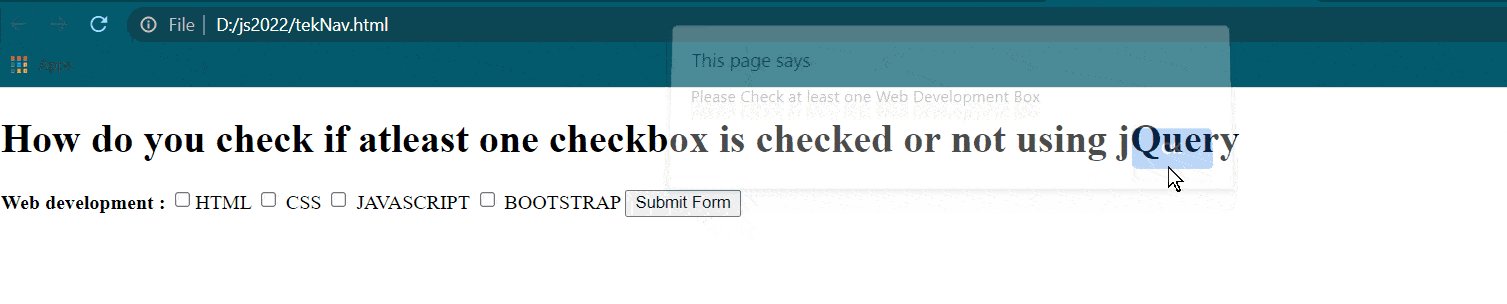
alert("Please Check at least one Web Development Box");
return false;
} else {
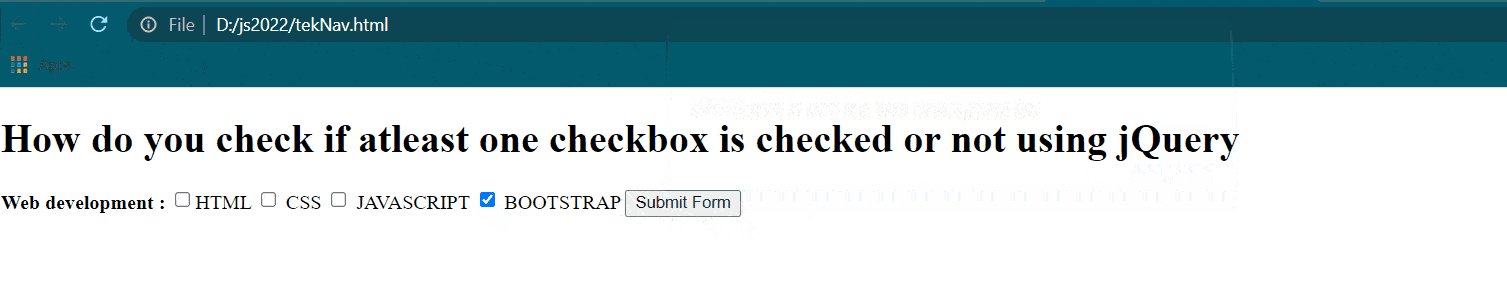
alert("Success");
}
});
</script>
</body>
</html>
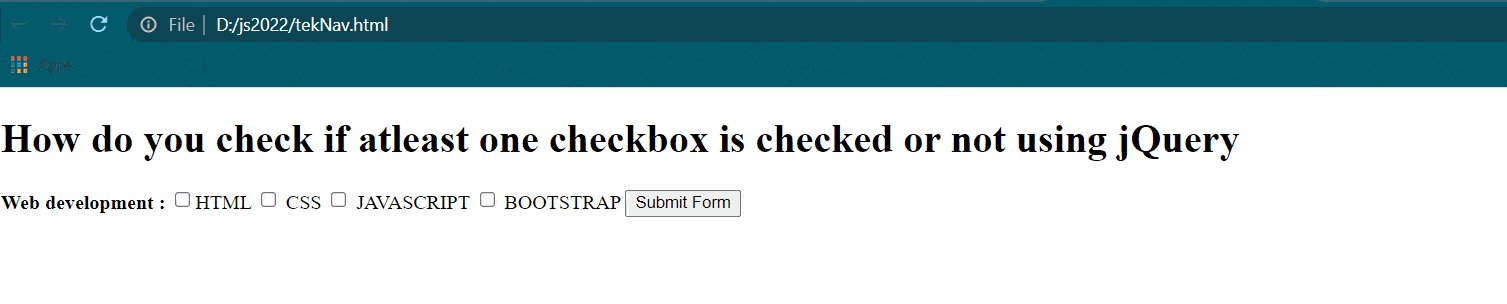
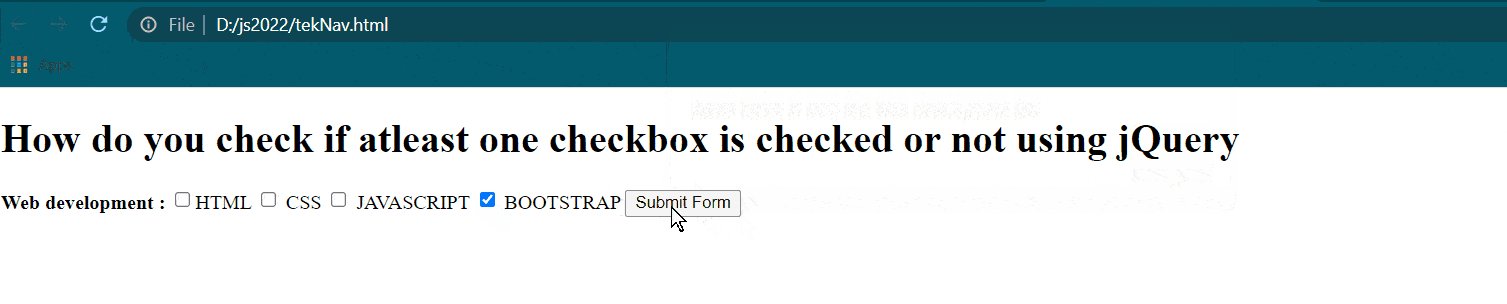
Output