In this tutorial we will see that how to use radio on change event in jQuery.
let's see the example to use radio button on change event in jQuery.
Here we will use change event in jQuery.
Radio on change event in jQuery
<!DOCTYPE html>
<html>
<head>
<title>How to use radio on change event in jQuery</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>How to use radio on change event in jQuery</h1>
<label>
<input type="radio" name="webDevelopment" value="1"> HTML
</label>
<label>
<input type="radio" name="webDevelopment" value="2"> CSS
</label>
<script>
$(document).ready(function () {
$('input[type=radio][name=webDevelopment]').change(function () {
if (this.value == 1) {
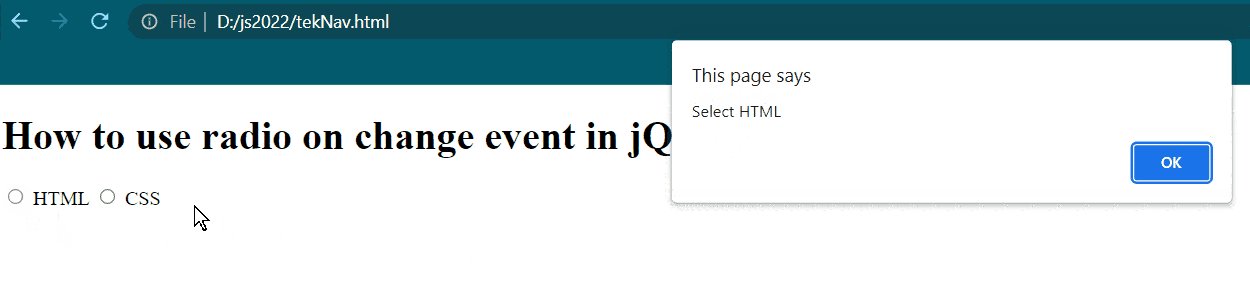
alert("Select HTML");
} else if (this.value == 2) {
alert("Select CSS");
}
});
});
</script>
</body>
</html>
Output