In this tutorial we will see how to perform different types validations in date using jquery datepicker, such as Validate date in mm/dd/yyyy | yyyy/mm/dd format, Age validation, set start date and end date etc.
First of all you need to link Jquery Datepicker CDN inside <head> tag like below :
<head>
<!-- date format change using jquery library datepicker start -->
<script src="https://code.jquery.com/jquery-2.2.3.min.js" integrity="sha256-a23g1Nt4dtEYOj7bR+vTu7+T8VP13humZFBJNIYoEJo=" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.0/js/bootstrap-datepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.1/css/bootstrap-datepicker3.min.css">
<!-- date format change using jquery library datepicker end -->
</head>
1) Validate date in dd/mm/yyyy format using jQuery validation
Step 1- Create input field with id from-datepicker like below
<input type="text" id="from-datepicker">
Step 2- Now copy below code
<script>
// date picker
$( document ).ready(function() {
$("#from-datepicker").datepicker({
format: 'dd-mm-yyyy'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date picker
</script>
For example –
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous"/>
<!-- date format change using jquery library datepicker start -->
<script src="https://code.jquery.com/jquery-2.2.3.min.js" integrity="sha256-a23g1Nt4dtEYOj7bR+vTu7+T8VP13humZFBJNIYoEJo=" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.0/js/bootstrap-datepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.1/css/bootstrap-datepicker3.min.css">
<!-- date format change using jquery library datepicker end -->
<!-- css area start -->
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent_div{
width: 100%;
height:100vh;
display: grid;
place-items: center;
overflow-x: hidden;
}
.child_div{
width: 26rem;
height:auto;
border-radius:10px;
box-sizing:border-box;
box-shadow: 0 20px 34px lime;
}
</style>
<!-- css area start -->
</head>
<body>
<div class="parent_div">
<div class="child_div">
<form action="registration_data" method="POST">
<div style="width: 100%;height:4rem;background-image: linear-gradient(to top, limegreen,green);border-radius:10px 10px 0px 0px; "> <h4 class="text-center text-white pt-3">Registration Page</h4></div>
<div style="padding:2rem;border-radius:0 0 10px 10px;">
<label for="name" class="success">Date of Birth :</label>
<input type="text" id="from-datepicker" class="form-control form-group" style="color: blue;"/>
<input type="submit" value="Signup" class="btn btn-success form-control form-group">
</div>
</div>
</div>
</form>
<script>
// date formate change start
$( document ).ready(function() {
$("#from-datepicker").datepicker({
format: 'dd-mm-yyyy'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date formate change ende
</script>
</body>
</html>
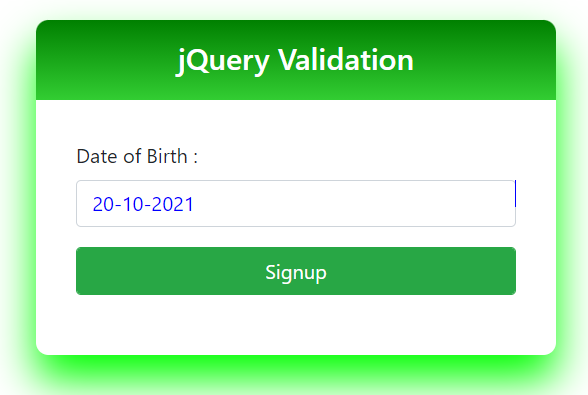
Output
Here :
Date – 20
Month -10 (Oct)
Year - 2021

2) Validate date in yyyy/mm/dd format using jQuery validation
Step 1- Create input field with id from-datepicker like below
<input type="text" id="from-datepicker">
Step 2 - Now copy below code
<script>
// date picker
$( document ).ready(function() {
$("#from-datepicker").datepicker({
format: 'yyyy-mm-dd'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date picker
</script>
For example –
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
<!-- date format change using jquery library datepicker start -->
<script src="https://code.jquery.com/jquery-2.2.3.min.js"
integrity="sha256-a23g1Nt4dtEYOj7bR+vTu7+T8VP13humZFBJNIYoEJo=" crossorigin="anonymous"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.0/js/bootstrap-datepicker.min.js"></script>
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.1/css/bootstrap-datepicker3.min.css">
<!-- date format change using jquery library datepicker end -->
<!-- css area start -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent_div {
width: 100%;
height: 100vh;
display: grid;
place-items: center;
overflow-x: hidden;
}
.child_div {
width: 26rem;
height: auto;
border-radius: 10px;
box-sizing: border-box;
box-shadow: 0 20px 34px lime;
}
</style>
<!-- css area start -->
</head>
<body>
<div class="parent_div">
<div class="child_div">
<form action="registration_data" method="POST">
<div
style="width: 100%;height:4rem;background-image: linear-gradient(to top, limegreen,green);border-radius:10px 10px 0px 0px; ">
<h4 class="text-center text-white pt-3">Registration Page</h4>
</div>
<div style="padding:2rem;border-radius:0 0 10px 10px;">
<label for="name" class="success">Date of Birth :</label>
<input type="text" id="from-datepicker" class="form-control form-group" style="color: blue;" />
<input type="submit" value="Signup" class="btn btn-success form-control form-group">
</div>
</div>
</div>
</form>
<script>
// date formate change start
$(document).ready(function () {
$("#from-datepicker").datepicker({
format: 'yyyy-mm-dd'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date formate change ende
</script>
</body>
</html>
Output
Here :
Date – 20
Month -10 (Oct)
Year - 2021

3) Date of birth (Age) validation with jQuery Datepicker
In this we will see how to validate date for anyone over 18 years or x year using jQuery datepicker validation .
Step 1- Create input field with id from-datepicker like below
<input type="text" id="from-datepicker">
Step 2- Now copy below code
<script>
// date picker
$( document ).ready(function() {
$("#from-datepicker").datepicker({
format: 'yyyy-mm-dd' ,
endDate: '-18y'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date picker
</script>
Note : If you need to set default end month then use m (Month) in the place of y (Year) like endDate: '-2m' .
For example –
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
<!-- date format change using jquery library datepicker start -->
<script src="https://code.jquery.com/jquery-2.2.3.min.js"
integrity="sha256-a23g1Nt4dtEYOj7bR+vTu7+T8VP13humZFBJNIYoEJo=" crossorigin="anonymous"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.0/js/bootstrap-datepicker.min.js"></script>
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.1/css/bootstrap-datepicker3.min.css">
<!-- date format change using jquery library datepicker end -->
<!-- css area start -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent_div {
width: 100%;
height: 100vh;
display: grid;
place-items: center;
overflow-x: hidden;
}
.child_div {
width: 26rem;
height: auto;
border-radius: 10px;
box-sizing: border-box;
box-shadow: 0 20px 34px lime;
}
</style>
<!-- css area start -->
</head>
<body>
<div class="parent_div">
<div class="child_div">
<form action="registration_data" method="POST">
<div
style="width: 100%;height:4rem;background-image: linear-gradient(to top, limegreen,green);border-radius:10px 10px 0px 0px; ">
<h4 class="text-center text-white pt-3">Registration Page</h4>
</div>
<div style="padding:2rem;border-radius:0 0 10px 10px;">
<label for="name" class="success">Date of Birth :</label>
<input type="text" id="from-datepicker" class="form-control form-group" style="color: blue;" />
<input type="submit" value="Signup" class="btn btn-success form-control form-group">
</div>
</div>
</div>
</form>
<script>
// date formate change start
$(document).ready(function () {
$("#from-datepicker").datepicker({
format: 'yyyy-mm-dd',
endDate: '-18y'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date formate change ende
</script>
</body>
</html>
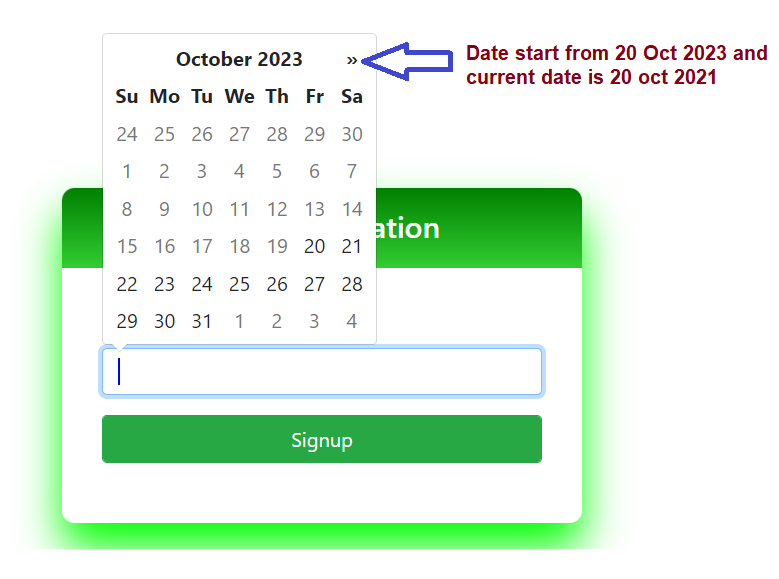
Output

4) Set default starting date using jQuery DatePicker validation
In this we will see how to set starting or default date using jQuery datepicker.
Step 1- Create input field with id from-datepicker like below
<input type="text" id="from-datepicker">
Step 2- Now copy below code
<script>
// date picker
$( document ).ready(function() {
$("#from-datepicker").datepicker({
format: 'yyyy-mm-dd' ,
startDate: '-18y'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date picker
</script>
Note : If you need to set starting/default start month then use m (Month) in the place of y (Year) like startDate: '-2m' .
For example –
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery Validation</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
<!-- date format change using jquery library datepicker start -->
<script src="https://code.jquery.com/jquery-2.2.3.min.js"
integrity="sha256-a23g1Nt4dtEYOj7bR+vTu7+T8VP13humZFBJNIYoEJo=" crossorigin="anonymous"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.0/js/bootstrap-datepicker.min.js"></script>
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.1/css/bootstrap-datepicker3.min.css">
<!-- date format change using jquery library datepicker end -->
<!-- css area start -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent_div {
width: 100%;
height: 100vh;
display: grid;
place-items: center;
overflow-x: hidden;
}
.child_div {
width: 26rem;
height: auto;
border-radius: 10px;
box-sizing: border-box;
box-shadow: 0 20px 34px lime;
}
</style>
<!-- css area start -->
</head>
<body>
<div class="parent_div">
<div class="child_div">
<form action="registration_data" method="POST">
<div
style="width: 100%;height:4rem;background-image: linear-gradient(to top, limegreen,green);border-radius:10px 10px 0px 0px; ">
<h4 class="text-center text-white pt-3">Registration Page</h4>
</div>
<div style="padding:2rem;border-radius:0 0 10px 10px;">
<label for="name" class="success">Date of Birth :</label>
<input type="text" id="from-datepicker" class="form-control form-group" style="color: blue;" />
<input type="submit" value="Signup" class="btn btn-success form-control form-group">
</div>
</div>
</div>
</form>
<script>
// date formate change start
$(document).ready(function () {
$("#from-datepicker").datepicker({
format: 'yyyy-mm-dd',
startDate: '-18y'
});
$("#from-datepicker").on("change", function () {
var fromdate = $(this).val();
});
});
// date formate change ende
</script>
</body>
</html>
Output