In this article we will learn how validate form on server side with custom message in Laravel 8 ( form validation in laravel 8 ).

Step 1- Create Route
<?php
use App\Http\Controllers\UsersController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
*/
Route::get('registration', [UsersController::class, 'registration']);
Route::post('register_user', [UsersController::class, 'register_user'])->name('register_user');Step 2- Create Controller
Make a new controller UsersController.php
simply run below command to create new controller
php artisan make:controller UsersController
app\Http\Controllers\UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\DB;
class UsersController extends Controller
{
function registration(){
return view('registration');
}
function register_user(Request $request){
$request->validate([
"first_name" => "required|min:3|max:15|regex:/^[aA-zZ\s]+$/",
"last_name" => "required|min:3|max:15|regex:/^[aA-zZ\s]+$/",
"email" => "required|email|unique:users,email,",
"phone_number" => "required|integer|regex:/^[6-9]\d{9}$/",
"password" => "required|min:5",
'confirm_password' => 'required_with:password|same:password|min:5'
],
[
'first_name.required' => 'First name is required',
'first_name.regex' => 'Only alphabets are allowed for first name',
"last_name.required" => "Last name is required ",
"last_name.regex" => "Only alphabets are allowed for last name",
"email_address.required" => "Email address is required ",
"email_address.unique" => "Email address is allready taken",
"phone_number.required" => "Phone is required ",
"phone_number.regex" => "Phone number is not valid",
]
);
}
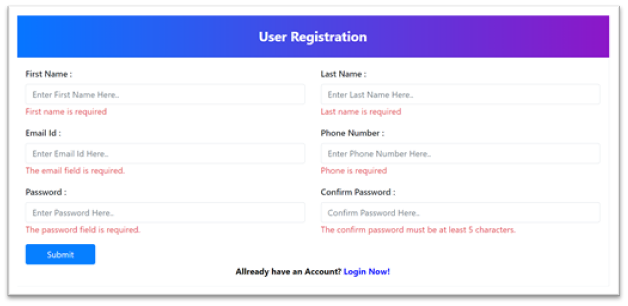
Step 3- Create blade file
In this step go to resources/views and create registration.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Registration</title>
<style type="text/css">
.header {
text-align: center;
height: 80px;
background: -webkit-linear-gradient(left, #0072ff, #8811c5);
color: #fff;
font-weight: bold;
line-height: 80px;
}
.header p {
font-size: 25px;
}
label {
font-weight: 600;
}
label.error {
color: #dc3545;
font-size: 14px;
}
label.error {
color: #dc3545;
font-size: 14px;
}
</style>
</head>
<body>
<div class="container mt-2">
<form method="post" action="{{ route('register_user') }}" id="regForm" autocomplete="off">
<div class="header">
<p>User Registration</p>
</div>
@csrf
<div class="form-content p-3 border">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label for="">First Name :</label>
<input type="text" id="first_name" name="first_name" class="form-control"
placeholder="Enter First Name Here.." value="" />
@if ($errors->has('first_name'))
<span class="text-danger">{{ $errors->first('first_name') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="last_name">Last Name :</label>
<input type="text" id="last_name" name="last_name" class="form-control"
placeholder="Enter Last Name Here.." value="" />
@if ($errors->has('last_name'))
<span class="text-danger">{{ $errors->first('last_name') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="email">Email Id :</label>
<input type="text" id="email" name="email" autocomplete="off" class="form-control"
placeholder="Enter Email Id Here.." value="" />
@if ($errors->has('email'))
<span class="text-danger">{{ $errors->first('email') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="phone_number">Phone Number :</label>
<input type="text" id="phone_number" name="phone_number" class="form-control"
placeholder="Enter Phone Number Here.." value="" />
@if ($errors->has('phone_number'))
<span class="text-danger">{{ $errors->first('phone_number') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="password">Password :</label>
<input type="password" id="password" name="password" class="form-control"
placeholder="Enter Password Here.." value="" />
@if ($errors->has('password'))
<span class="text-danger">{{ $errors->first('password') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label for="confirm_password">Confirm Password :</label>
<input type="text" id="confirm_password" name="confirm_password" class="form-control"
placeholder="Confirm Password Here.." value="" />
@if ($errors->has('confirm_password'))
<span class="text-danger">{{ $errors->first('confirm_password') }}</span>
@endif
</div>
</div>
<div class="col-md-6">
<button type="submit" class="btn btn-primary w-25">Submit</button>
</div>
<div class="col-12 text-center">
<span style="color: #000" ><b>Allready have an Account?</b></span>
<a href="#" style="color: rgb(0, 4, 255)"><b>Login Now!</b></a>
</div>
</div>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous">
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous">
</script>
</body>
</html>
Step 4 – run php artisan serve
