In this tutorial we will see that how to toggle password visibility using javascript or we can also say that here we learn how to show or hide password using javascript.
Now lets see how to show/hide password using eye icon using javascript step by step.
Step 1 –Create a form.
In first step we need to create a form with password field using which we can perform show and hide password field using javascript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Show and hide password using javascript</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
<!-- css area start -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent_div {
width: 100%;
height: 100vh;
display: grid;
place-items: center;
overflow-x: hidden;
}
.child_div {
width: 26rem;
height: auto;
border-radius: 10px;
box-sizing: border-box;
box-shadow: 0 20px 34px lime;
}
@media only screen and (max-width: 445px) {
.child_div {
width: 20rem;
height: auto;
}
}
@media only screen and (max-width: 335px) {
.child_div {
width: 16rem;
height: auto;
}
}
@media only screen and (max-width: 270px) {
.child_div {
width: 12rem;
height: auto;
}
h4 {
font-size: 18px;
}
}
</style>
<!-- css area start -->
</head>
<body>
<div class="parent_div">
<div class="child_div">
<form action="registration_data" method="POST">
<div
style="width: 100%;height:4rem;background-image: linear-gradient(to top, limegreen,green);border-radius:10px 10px 0px 0px; ">
<h4 class="text-center text-white pt-3">Registration Page</h4>
</div>
<div style="padding:2rem;border-radius:0 0 10px 10px;">
<label for="name" class="success">First Name :</label>
<input type="text" name="name" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Last Name :</label>
<input type="text" name="name" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Date of Birth :</label>
<input type="date" name="name" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Email :</label>
<input type="text" name="email" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Password :</label>
<input type="password" name="password" class="form-control form-group" style="color: orange;">
<label for="name" class="success">Confirm Password :</label>
<input type="password" name="password" class="form-control form-group" style="color: orange; ">
<input type="submit" value="Signup" class="btn btn-success form-control form-group">
</div>
</div>
</div>
</form>
</body>
</html>
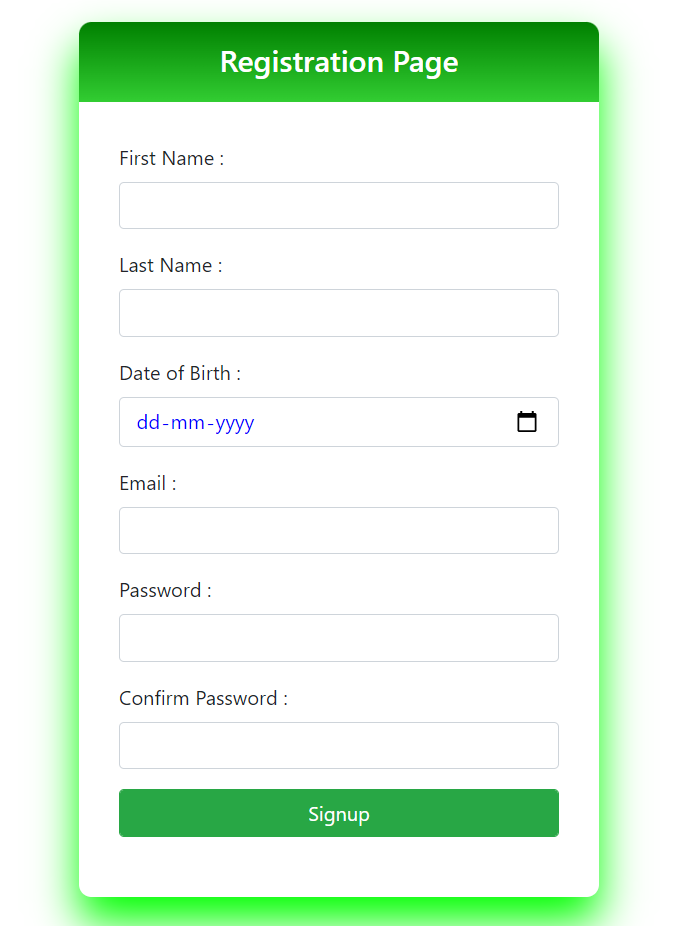
Output

Step 2 –Add below code in place of password <input/> tag
Now we need to add below code in place of password input tag because we need to add eyes font awesome using which we can show and hide password field using javascipt.
<label for="name" class="success">Password :</label>
<div style="position:relative; display:flex;"><input type="password" name="password" class="form-control form-group"
id="myInput" style="color: orange;"><i class="far fa-eye" id="myInputss" onclick="myFunction()"
style="position:absolute;left:92%; top:22%; display:block"></i><i class="fas fa-eye-slash" id="myInputs"
style="display:none;position:absolute;left:92%; top:22%;" onclick="myFunction()"></i>
</div>
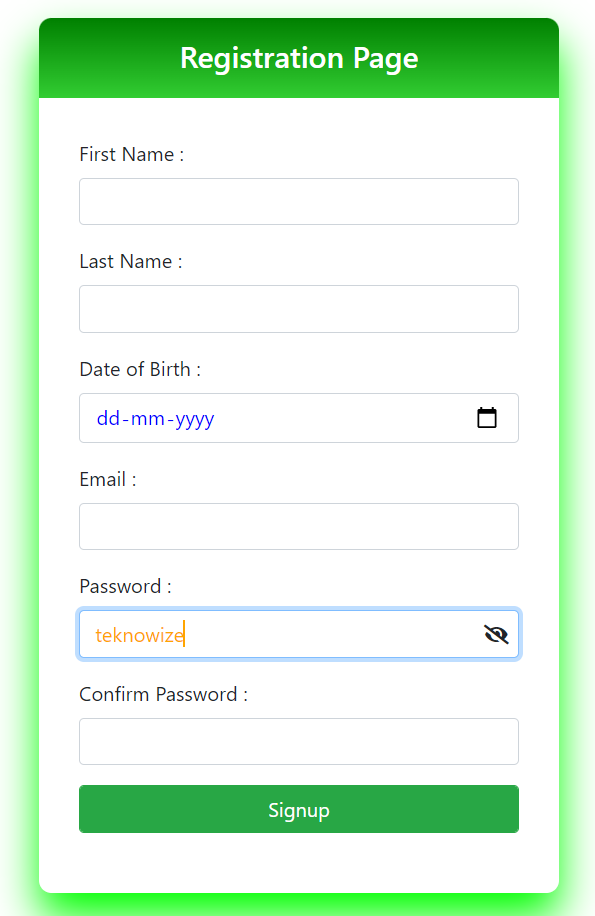
Now your form look like –

Step 3 – Add below javascript inside <body> tag.
Now add below javascript inside body tag where all your form code is ended.
<script>
// show and hide password start
function myFunction() {
var x = document.getElementById("myInput");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
var x = document.getElementById("myInputs");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
var x = document.getElementById("myInputss");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
// show and hide password start
</script>
Now All steps are completed and you can use below code ( all codes of above steps are combined in below code) using which we can Toggle Password Visibility Using JavaScript or show/hide password field with eye icons using javascript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Show and hide password using javascript</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"
integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg+p" crossorigin="anonymous" />
<!-- css area start -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.parent_div {
width: 100%;
height: 100vh;
display: grid;
place-items: center;
overflow-x: hidden;
}
.child_div {
width: 26rem;
height: auto;
border-radius: 10px;
box-sizing: border-box;
box-shadow: 0 20px 34px lime;
}
@media only screen and (max-width: 445px) {
.child_div {
width: 20rem;
height: auto;
}
}
@media only screen and (max-width: 335px) {
.child_div {
width: 16rem;
height: auto;
}
}
@media only screen and (max-width: 270px) {
.child_div {
width: 12rem;
height: auto;
}
h4 {
font-size: 18px;
}
}
</style>
<!-- css area start -->
</head>
<body>
<div class="parent_div">
<div class="child_div">
<form action="registration_data" method="POST">
<div
style="width: 100%;height:4rem;background-image: linear-gradient(to top, limegreen,green);border-radius:10px 10px 0px 0px; ">
<h4 class="text-center text-white pt-3">Registration Page</h4>
</div>
<div style="padding:2rem;border-radius:0 0 10px 10px;">
<label for="name" class="success">First Name :</label>
<input type="text" name="name" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Last Name :</label>
<input type="text" name="name" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Date of Birth :</label>
<input type="date" name="name" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Email :</label>
<input type="text" name="email" class="form-control form-group" style="color: blue;">
<label for="name" class="success">Password :</label>
<div style="position:relative; display:flex;"><input type="password" name="password"
class="form-control form-group" id="myInput" style="color: orange;"><i class="far fa-eye"
id="myInputss" onclick="myFunction()"
style="position:absolute;left:92%; top:22%; display:block"></i><i class="fas fa-eye-slash"
id="myInputs" style="display:none;position:absolute;left:92%; top:22%;"
onclick="myFunction()"></i></div>
<label for="name" class="success">Confirm Password :</label>
<input type="password" name="password" class="form-control form-group" style="color: orange; ">
<input type="submit" value="Signup" class="btn btn-success form-control form-group">
</div>
</div>
</div>
</form>
<script>
// show and hide password start
function myFunction() {
var x = document.getElementById("myInput");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
var x = document.getElementById("myInputs");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
var x = document.getElementById("myInputss");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
// show and hide password start
</script>
</body>
</html>
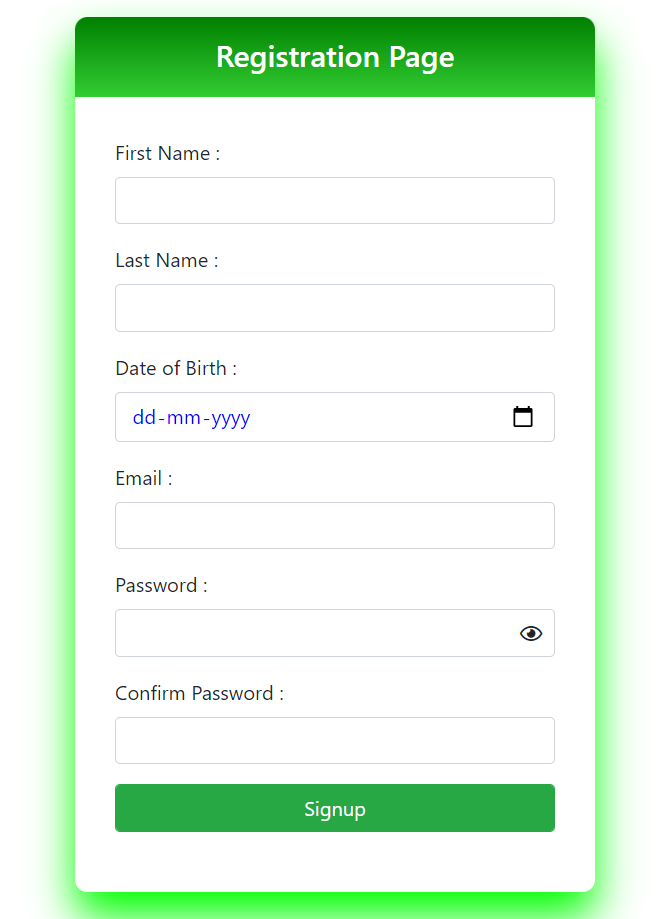
Output