In this tutorial we will learn how to perform Laravel CRUD operation using Ajax and jQuery with example.

Laravel CRUD Operation Using Ajax and Jquery
Here we are taking example of a Employee Management application, this application perform all Laravel CRUD operation without refreshing the page using Ajax, Jquery and Bootstrap 4 modal.
Let's follow step by step process to perform crud operation using Ajax and jQuery in Laravel.
Step 1 – Install Laravel via composer
In first step , we need to install Laravel 8 project via composer.
Simply run below command in your cmd terminal –
composer create-project laravel/laravel Laravel_ajax
After installation, go to your project directory using below command .
cd Laravel_ajax
Now your Laravel 8 project in full installed on your system .
Step 2- Create routes
Now we need to create routes in web.php file
C:\laravel_Ajax\routes\web.php
<?php
use App\Http\Controllers\EmployeeController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('employee');
});
Route::post('employee-add', [EmployeeController::class, 'employee_add']);
Route::get('employee-view', [EmployeeController::class, 'employee_view']);
Route::get('employee-delete', [EmployeeController::class, 'employee_delete']);
Route::post('employee-edit', [EmployeeController::class, 'employee_edit']);
Route::get('employee-list', [EmployeeController::class, 'employee_list']);
Step 3- Make controller
You need to create controller using below command in cmd.
php artisan make:controller EmployeeController
app\Http\Controllers\EmployeeController.php
<?php
namespace App\Http\Controllers;
use App\Models\Employee;
use Illuminate\Http\Request;
class EmployeeController extends Controller
{
function employee_add(Request $request){
$insert = [
'name' => $request->name,
'email'=> $request->email,
'phone' => $request->phone,
'address' => $request->address,
];
$add = Employee::create($insert);
if($add){
$response = [
'status'=>'ok',
'success'=>true,
'message'=>'Record created succesfully!'
];
return $response;
}else{
$response = [
'status'=>'ok',
'success'=>false,
'message'=>'Record created failed!'
];
return $response;
}
}
function employee_view(Request $request){
return Employee::find($request->id);
}
function employee_delete(Request $request){
$delete = Employee::destroy($request->id);
if($delete){
$response = [
'status'=>'ok',
'success'=>true,
'message'=>'Record deleted succesfully!'
];
return $response;
}else{
$response = [
'status'=>'ok',
'success'=>false,
'message'=>'Record deleted failed!'
];
return $response;
}
}
function employee_edit(Request $request){
$update = [
'name' => $request->name,
'email'=> $request->email,
'phone' => $request->phone,
'address' => $request->address,
];
$edit = Employee::where('id', $request->employee_id)->update($update);
if($edit){
$response = [
'status'=>'ok',
'success'=>true,
'message'=>'Record updated succesfully!'
];
return $response;
}else{
$response = [
'status'=>'ok',
'success'=>false,
'message'=>'Record updated failed!'
];
return $response;
}
}
function employee_list(){
return Employee::all();
}
}
Step 4- Create employees table
In this step you can create a employees table using migration or directly from your database.

Step 5- Make Employee Model
Now make employee model using below command in cmd.
Php artisan make:model Employee
app\Models\Employee.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Employee extends Model
{
use HasFactory;
protected $fillable =['name', 'email', 'phone', 'address'];
}
Step 6 – Create blade file
In this step, we need to create a blade file .
Go to resourse/view folder then make a employee.blade.php file.
resourse/view/employee.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Laravel Ajax CRUD Data Table for Database with Modal Form</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto|Varela+Round">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
body {
color: #566787;
background: #f5f5f5;
font-family: 'Varela Round', sans-serif;
font-size: 13px;
}
.table-responsive {
margin: 30px 0;
}
.table-wrapper {
background: #fff;
padding: 20px 25px;
border-radius: 3px;
min-width: 1000px;
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.table-title {
padding-bottom: 15px;
background: #435d7d;
color: #fff;
padding: 16px 30px;
min-width: 100%;
margin: -20px -25px 10px;
border-radius: 3px 3px 0 0;
}
.table-title h2 {
margin: 5px 0 0;
font-size: 24px;
}
.table-title .btn-group {
float: right;
}
.table-title .btn {
color: #fff;
float: right;
font-size: 13px;
border: none;
min-width: 50px;
border-radius: 2px;
border: none;
outline: none !important;
margin-left: 10px;
}
.table-title .btn i {
float: left;
font-size: 21px;
margin-right: 5px;
}
.table-title .btn span {
float: left;
margin-top: 2px;
}
table.table tr th,
table.table tr td {
border-color: #e9e9e9;
padding: 12px 15px;
vertical-align: middle;
}
table.table tr th:first-child {
width: 60px;
}
table.table tr th:last-child {
width: 100px;
}
table.table-striped tbody tr:nth-of-type(odd) {
background-color: #fcfcfc;
}
table.table-striped.table-hover tbody tr:hover {
background: #f5f5f5;
}
table.table th i {
font-size: 13px;
margin: 0 5px;
cursor: pointer;
}
table.table td:last-child i {
opacity: 0.9;
font-size: 22px;
margin: 0 5px;
}
table.table td a {
font-weight: bold;
color: #566787;
display: inline-block;
text-decoration: none;
outline: none !important;
}
table.table td a:hover {
color: #2196F3;
}
table.table td a.edit {
color: #FFC107;
}
table.table td a.delete {
color: #F44336;
}
table.table td i {
font-size: 19px;
}
table.table .avatar {
border-radius: 50%;
vertical-align: middle;
margin-right: 10px;
}
/* Modal styles */
.modal .modal-dialog {
max-width: 400px;
}
.modal .modal-header,
.modal .modal-body,
.modal .modal-footer {
padding: 20px 30px;
}
.modal .modal-content {
border-radius: 3px;
font-size: 14px;
}
.modal .modal-footer {
background: #ecf0f1;
border-radius: 0 0 3px 3px;
}
.modal .modal-title {
display: inline-block;
}
.modal .form-control {
border-radius: 2px;
box-shadow: none;
border-color: #dddddd;
}
.modal textarea.form-control {
resize: vertical;
}
.modal .btn {
border-radius: 2px;
min-width: 100px;
}
.modal form label {
font-weight: normal;
}
.loading {
color: black;
font: 300 2em/100% Impact;
text-align: center;
}
/* loading dots */
.loading:after {
content: ' .';
animation: dots 1s steps(5, end) infinite;
}
@keyframes dots {
0%,
20% {
color: rgba(0, 0, 0, 0);
text-shadow:
.25em 0 0 rgba(0, 0, 0, 0),
.5em 0 0 rgba(0, 0, 0, 0);
}
40% {
color: black;
text-shadow:
.25em 0 0 rgba(0, 0, 0, 0),
.5em 0 0 rgba(0, 0, 0, 0);
}
60% {
text-shadow:
.25em 0 0 black,
.5em 0 0 rgba(0, 0, 0, 0);
}
80%,
100% {
text-shadow:
.25em 0 0 black,
.5em 0 0 black;
}
}
</style>
</head>
<body>
<div class="container-xl">
<div class="table-responsive">
<div class="table-wrapper">
<div class="table-title">
<div class="bg-light p-2 m-2">
<h5 class="text-dark text-center">Larave Ajax CRUD operation</h5>
</div>
<div class="row">
<div class="col-sm-6">
<h2>Manage <b>Employees</b></h2>
</div>
<div class="col-sm-6">
<a href="#addEmployeeModal" class="btn btn-success" data-toggle="modal"><i class="material-icons"></i> <span>Add New Employee</span></a>
</div>
</div>
</div>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Address</th>
<th>Phone</th>
<th>Actions</th>
</tr>
</thead>
<tbody id="employee_data">
</tbody>
</table>
<p class="loading">Loading Data</p>
</div>
</div>
</div>
<!-- Edit Modal HTML -->
<div id="addEmployeeModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Add Employee</h4>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body add_epmployee">
<div class="form-group">
<label>Name</label>
<input type="text" id="name_input" class="form-control" required>
</div>
<div class="form-group">
<label>Email</label>
<input type="email" id="email_input" class="form-control" required>
</div>
<div class="form-group">
<label>Address</label>
<textarea class="form-control" id="address_input" required></textarea>
</div>
<div class="form-group">
<label>Phone</label>
<input type="text" id="phone_input" class="form-control" required>
</div>
</div>
<div class="modal-footer">
<input type="button" class="btn btn-default" data-dismiss="modal" value="Cancel">
<input type="submit" class="btn btn-success" value="Add" onclick="addEmployee()">
</div>
</div>
</div>
</div>
<!-- Edit Modal HTML -->
<div id="editEmployeeModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Edit Employee</h4>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body edit_employee">
<div class="form-group">
<label>Name</label>
<input type="text" id="name_input" class="form-control" required>
</div>
<div class="form-group">
<label>Email</label>
<input type="email" id="email_input" class="form-control" required>
</div>
<div class="form-group">
<label>Address</label>
<textarea class="form-control" id="address_input" required></textarea>
</div>
<div class="form-group">
<label>Phone</label>
<input type="text" id="phone_input" class="form-control" required>
<input type="hidden" id="employee_id" class="form-control" required>
</div>
</div>
<div class="modal-footer">
<input type="button" class="btn btn-default" data-dismiss="modal" value="Cancel">
<input type="submit" class="btn btn-info" onclick="editEmployee()" value="Save">
</div>
</div>
</div>
</div>
<!-- View Modal HTML -->
<div id="viewEmployeeModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">View Employee</h4>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body view_employee">
<div class="form-group">
<label>Name</label>
<input type="text" id="name_input" class="form-control" readonly>
</div>
<div class="form-group">
<label>Email</label>
<input type="email" id="email_input" class="form-control" readonly>
</div>
<div class="form-group">
<label>Address</label>
<textarea class="form-control" id="address_input" readonly></textarea>
</div>
<div class="form-group">
<label>Phone</label>
<input type="text" id="phone_input" class="form-control" readonly>
</div>
</div>
<div class="modal-footer">
<input type="button" class="btn btn-default" data-dismiss="modal" value="Close">
</div>
</div>
</div>
</div>
<!-- Delete Modal HTML -->
<div id="deleteEmployeeModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Delete Employee</h4>
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
</div>
<div class="modal-body">
<p>Are you sure you want to delete these Records?</p>
<p class="text-warning"><small>This action cannot be undone.</small></p>
</div>
<input type="hidden" id="delete_id">
<div class="modal-footer">
<input type="button" class="btn btn-default" data-dismiss="modal" value="Cancel">
<input type="submit" class="btn btn-danger" onclick="deleteEmployee()" value="Delete">
</div>
</div>
</div>
</div>
<script>
</script>
<script>
$(document).ready(function() {
employeeList();
});
function employeeList() {
$.ajax({
type: 'get',
url: "{{ url('employee-list') }}",
success: function(response) {
console.log(response);
var tr = '';
for (var i = 0; i < response.length; i++) {
var id = response[i].id;
var name = response[i].name;
var email = response[i].email;
var phone = response[i].phone;
var address = response[i].address;
tr += '<tr>';
tr += '<td>' + id + '</td>';
tr += '<td>' + name + '</td>';
tr += '<td>' + email + '</td>';
tr += '<td>' + phone + '</td>';
tr += '<td>' + address + '</td>';
tr += '<td><div class="d-flex">';
tr +=
'<a href="#viewEmployeeModal" class="m-1 view" data-toggle="modal" onclick=viewEmployee("' +
id + '")><i class="fa" data-toggle="tooltip" title="view"></i></a>';
tr +=
'<a href="#editEmployeeModal" class="m-1 edit" data-toggle="modal" onclick=viewEmployee("' +
id +
'")><i class="material-icons" data-toggle="tooltip" title="Edit"></i></a>';
tr +=
'<a href="#deleteEmployeeModal" class="m-1 delete" data-toggle="modal" onclick=$("#delete_id").val("' +
id +
'")><i class="material-icons" data-toggle="tooltip" title="Delete"></i></a>';
tr += '</div></td>';
tr += '</tr>';
}
$('.loading').hide();
$('#employee_data').html(tr);
}
});
}
function addEmployee() {
var name = $('.add_epmployee #name_input').val();
var email = $('.add_epmployee #email_input').val();
var phone = $('.add_epmployee #phone_input').val();
var address = $('.add_epmployee #address_input').val();
$.ajax({
type: 'post',
data: {
name: name,
email: email,
phone: phone,
address: address,
_token: "{{ csrf_token() }}"
},
url: "{{ url('employee-add') }}",
success: function(response) {
$('#addEmployeeModal').modal('hide');
employeeList();
alert(response.message);
}
})
}
function editEmployee() {
var name = $('.edit_employee #name_input').val();
var email = $('.edit_employee #email_input').val();
var phone = $('.edit_employee #phone_input').val();
var address = $('.edit_employee #address_input').val();
var employee_id = $('.edit_employee #employee_id').val();
$.ajax({
type: 'post',
data: {
name: name,
email: email,
phone: phone,
address: address,
employee_id: employee_id,
_token: "{{ csrf_token() }}"
},
url: "{{ url('employee-edit') }}",
success: function(response) {
$('#editEmployeeModal').modal('hide');
employeeList();
alert(response.message);
}
})
}
function viewEmployee(id = 2) {
$.ajax({
type: 'get',
data: {
id: id,
},
url: "{{ url('employee-view') }}",
success: function(response) {
console.log(response);
$('.edit_employee #name_input').val(response.name);
$('.edit_employee #email_input').val(response.email);
$('.edit_employee #phone_input').val(response.phone);
$('.edit_employee #address_input').val(response.address);
$('.edit_employee #employee_id').val(response.id);
$('.view_employee #name_input').val(response.name);
$('.view_employee #email_input').val(response.email);
$('.view_employee #phone_input').val(response.phone);
$('.view_employee #address_input').val(response.address);
}
})
}
function deleteEmployee() {
var id = $('#delete_id').val();
$('#deleteEmployeeModal').modal('hide');
$.ajax({
type: 'get',
data: {
id: id,
},
url: "{{ url('employee-delete') }}",
success: function(response) {
employeeList();
alert(response.message);
}
})
}
</script>
</body>
</html>Step 7– Run php artisan serve

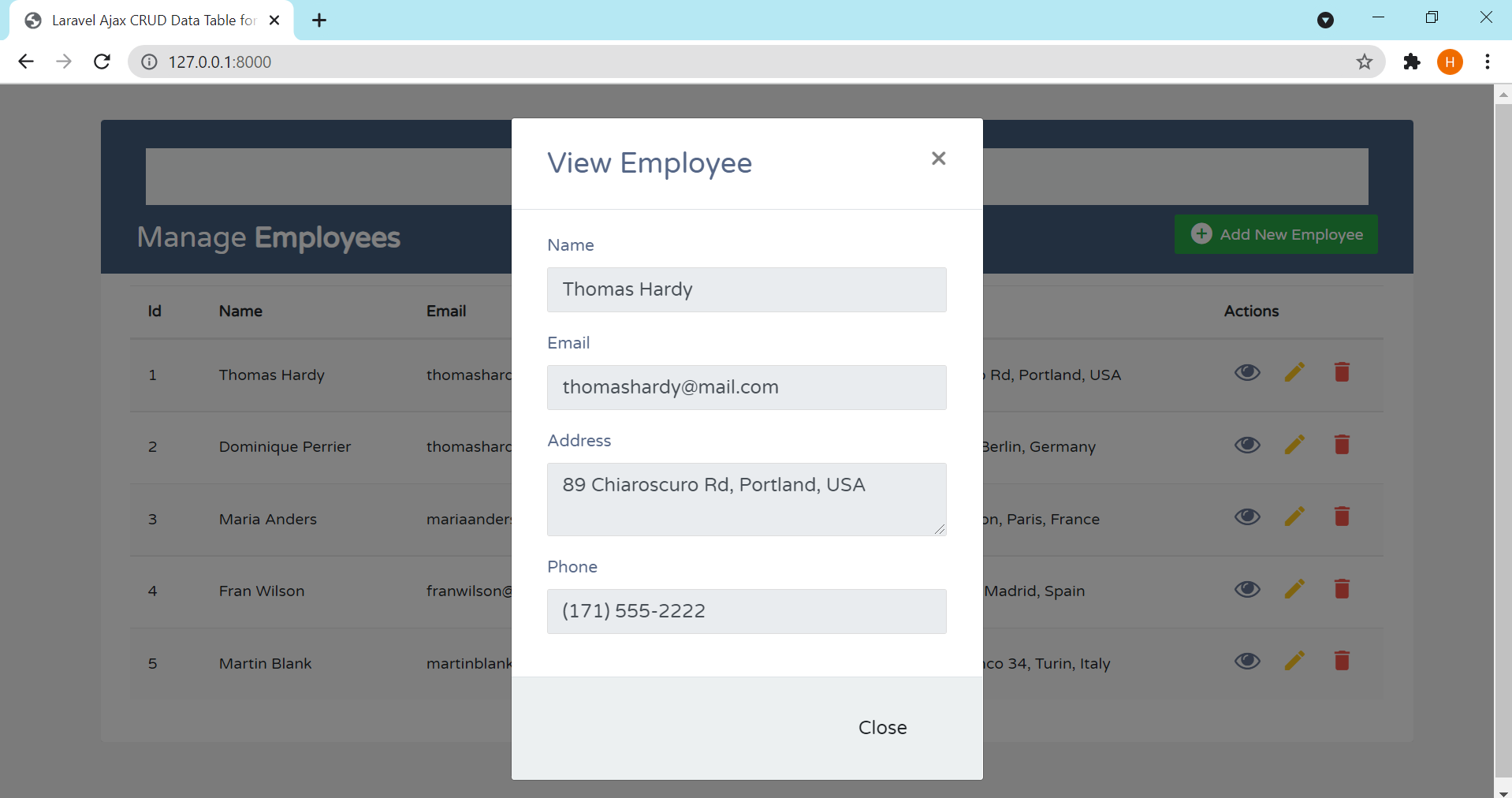
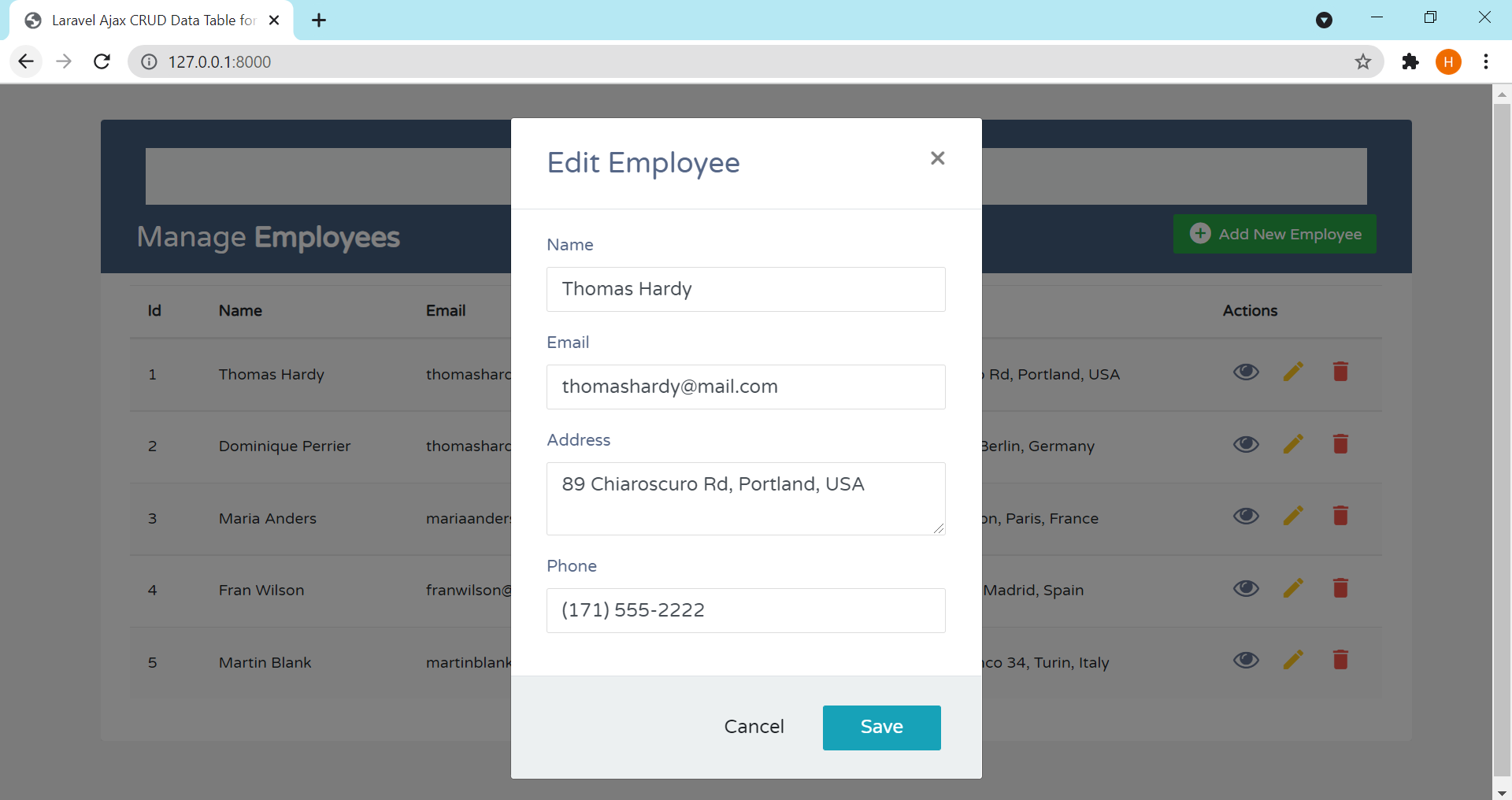
Outputs
Add employee

View employee

Edit Employee

Delete Employee
