In this article we will see crud operation in Laravel 8 using resource controller.
Content Overview
Step 1: Database Configuration
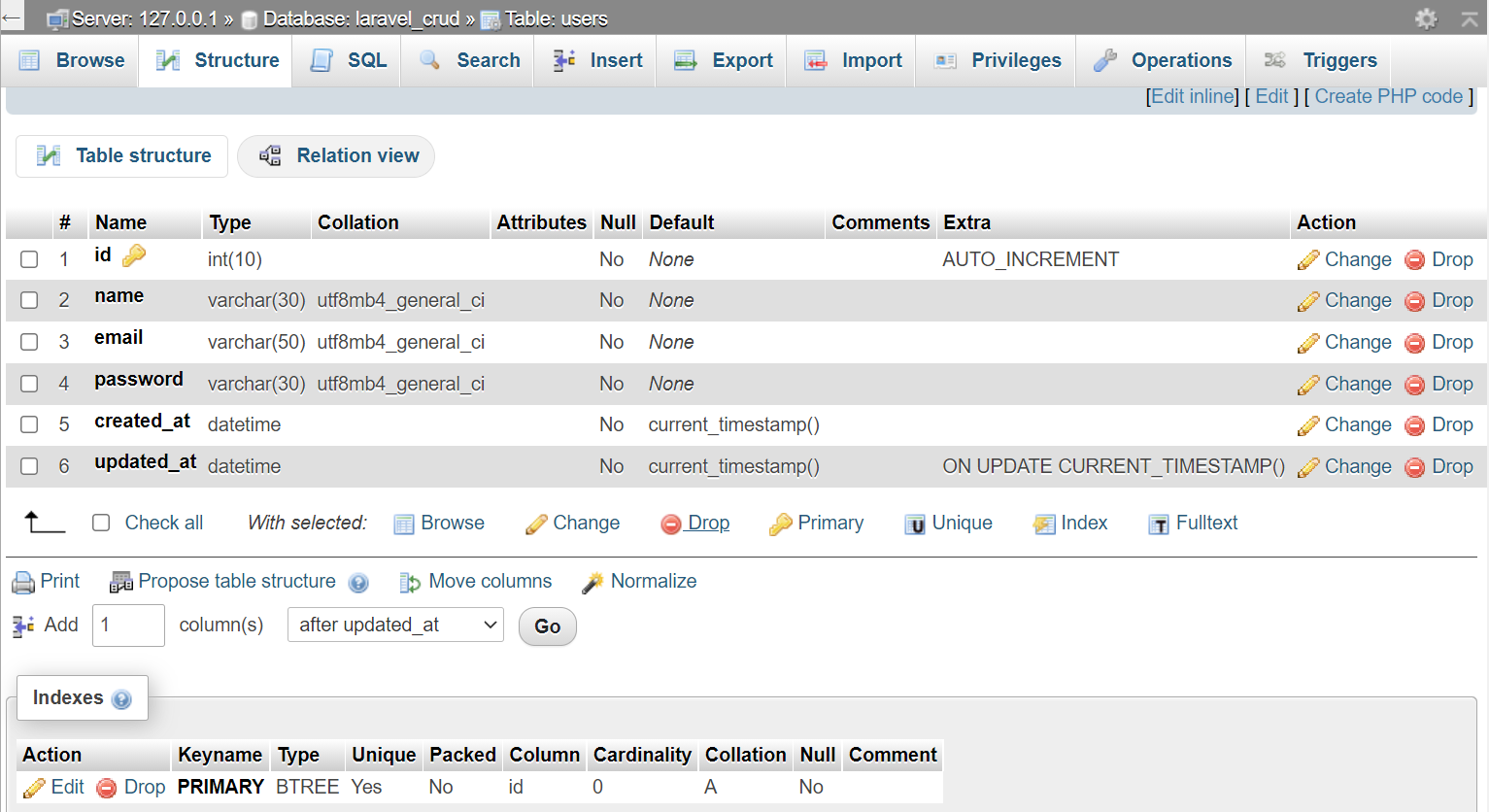
Step 2: Create User Table in Database
Laravel 8 CRUD Operation using resource controller
Follow all the below steps to perform CRUD operation in laravel using resource controller.

Step 1- Database configuration
In first step you have to make a connection with database .
Go to .env file set databse like below example.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_curd
DB_USERNAME=root
DB_PASSWORD= Step 2- Create users table in database

Step 3- Create blade files
In this step go to resources/views and create User folder then create new files in User Folder like below.
- index.blade.php
- create.blade.php
- show.blade.php
- edit.blade.php
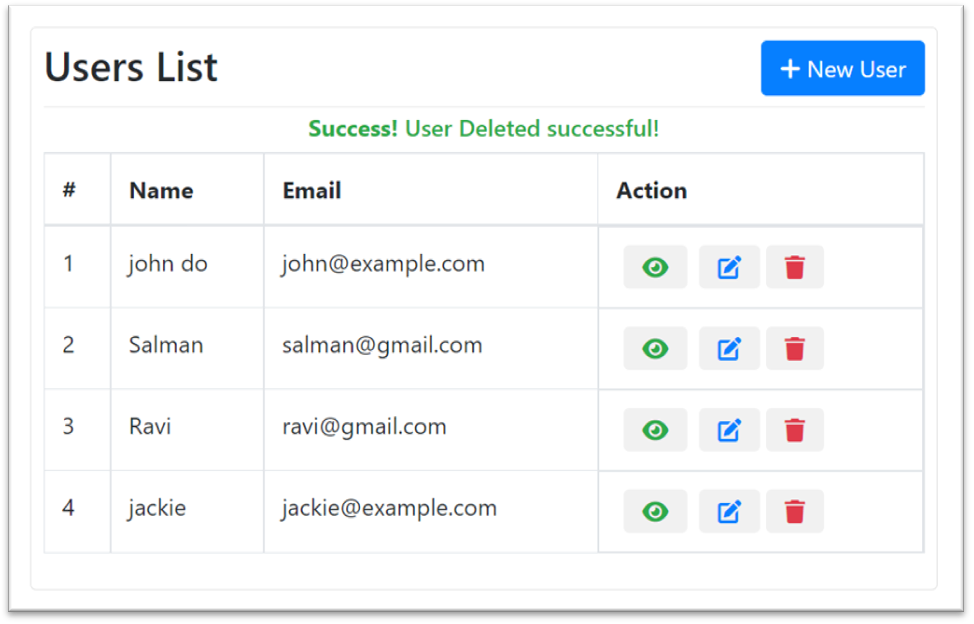
resources/views/User/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>Users List</h3>
</div>
<div class="">
<a href="{{ route('user.create') }}"><button class="btn btn-primary"><i class="fa fa-plus"></i> New User</button></a>
</div>
</div>
<hr class="my-1">
<div class="">
@if (\Session::has('msg'))
<div class="text-success text-center ">
<h6 style=" text-align:center !important;"><b>Success! </b>{!! \Session::get('msg') !!}</h6>
</div>
@endif
<table class="table table-bordered " >
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td class="d-flex">
<a class="mx-1" href="{{ route('user.show' ,$user->id) }}"><button class="btn fa fa-eye text-success"></button></a>
<a class="mx-1" href="{{ route('user.edit', $user->id) }}"><button class="btn fa fa-edit text-primary"></button></a>
<form action="{{ route('user.destroy', $user->id ) }}" method="post">
@csrf
@method('DELETE')
<button type="submit" class=" btn fa fa-trash text-danger" onclick="return confirm('Are you sure to delete this user?')"></button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
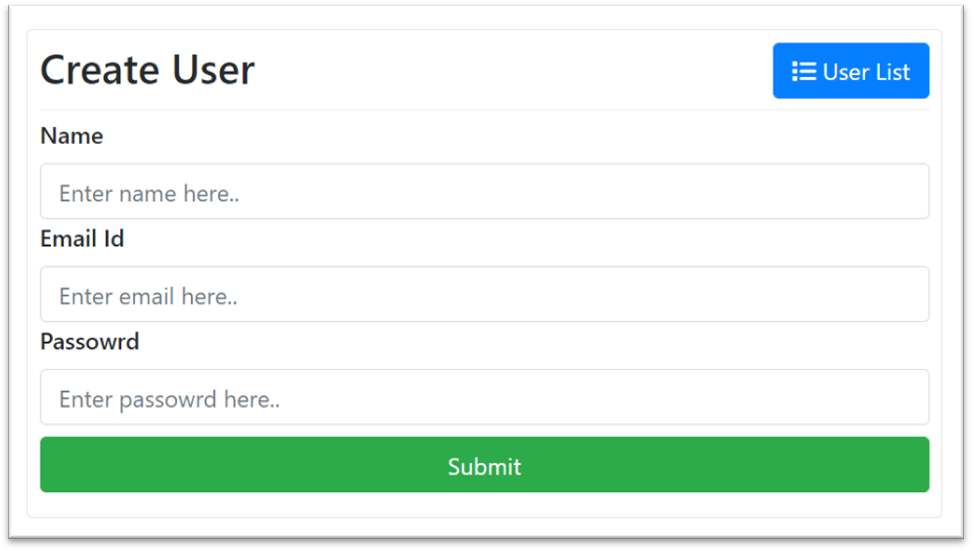
resources/views/User/create.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style>
label{
font-weight: 600;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>Create User</h3>
</div>
<div class="">
<a href="{{ route('user.index') }}"><button class="btn btn-primary"><i class="fa fa-list"></i> User List</button></a>
</div>
</div>
<hr class="my-1">
<form action="{{ route('user.store') }}" method="post">
@csrf
<div class="row">
<div class="col">
<label for="">Name</label>
<input type="text" name="name" class="form-control" placeholder="Enter name here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Email Id</label>
<input type="email" name="email" class="form-control" placeholder="Enter email here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Passowrd</label>
<input type="password" name="password" class="form-control" placeholder="Enter passowrd here..">
</div>
</div>
<div class="my-2">
<button type="submit" class="btn btn-success w-100">Submit</button>
</div>
</form>
</div>
</div>
</body>
</html>
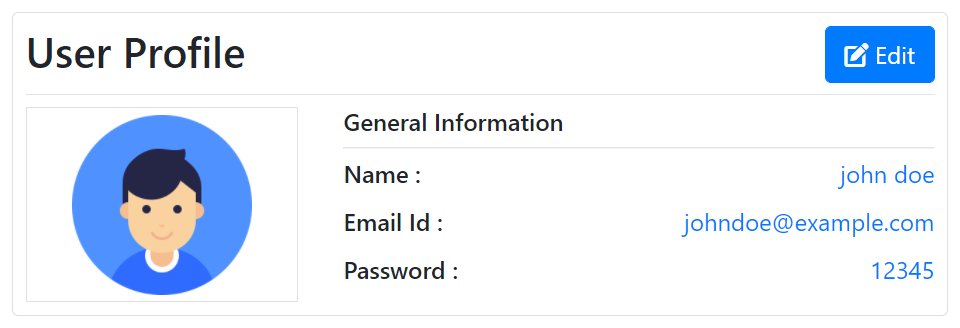
resources/views/User/show.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style>
label{
font-weight: 600;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>User Profile</h3>
</div>
<div class="">
<a href="{{ route('user.edit',$user->id) }}"><button class="btn btn-primary"><i class="fa fa-edit"></i> Edit</button></a>
</div>
</div>
<hr class="my-1 mb-2">
<div class="row">
<div class="col-4">
<div class="border p-1 text-center">
<img src="{{ asset('user.png') }}" alt="user image" width="120">
</div>
</div>
<div class="col-8">
<h6>General Information</h6>
<hr class="my-1">
<div class="d-flex justify-content-between">
<label class="">Name :</label>
<span class="text-primary">{{ $user->name }}</span>
</div>
<div class="d-flex justify-content-between">
<label class="">Email Id :</label>
<span class="text-primary">{{ $user->email }}</span>
</div>
<div class="d-flex justify-content-between">
<label class="">Password :</label>
<span class="text-primary">{{ $user->password }}</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
resources/views/edit.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style>
label{
font-weight: 600;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>Edit User</h3>
</div>
<div class="">
<a href="{{ route('user.index') }}"><button class="btn btn-primary"><i class="fa fa-list"></i> User List</button></a>
</div>
</div>
<hr class="my-1">
<form action="{{ route('user.update' , $user->id) }}" method="post">
@csrf
@method('PUT')
<div class="row">
<div class="col">
<label for="">Name</label>
<input type="text" name="name" class="form-control" value="{{ $user->name }}" placeholder="Enter name here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Email Id</label>
<input type="email" name="email" class="form-control" value="{{ $user->email }}" placeholder="Enter email here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Passowrd</label>
<input type="password" name="password" value="{{ $user->name }}" class="form-control" placeholder="Enter passowrd here..">
</div>
</div>
<div class="my-2">
<button type="submit" class="btn btn-success w-100">Update</button>
</div>
</form>
</div>
</div>
</body>
</html> Step 4 – Make Controller
Make a new controller UserController.php.
simply run below command.
php artisan make:controller UserController --resource
app\Http\Controllers\UserController.php
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$users = User::all();
return view('user.index', compact('users'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('user.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
User::create($request->all());
$msg = "New User Created successful! ";
return redirect('user')->with('msg', $msg);
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$user = User::find($id);
return view('user.show', compact('user'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$user = User::find($id);
return view('user.edit', compact('user'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$update = [
"name"=>$request->name,
"email"=>$request->email,
"password"=>$request->password,
];
User::where('id', $id)->update($update);
$msg = "User Updated successful! ";
return redirect('user')->with('msg', $msg);
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
User::destroy($id);
$msg = "User Deleted successful! ";
return redirect('user')->with('msg', $msg);
}
} Step 5 – Create Routes
Create crud operation routes in routes/web.php
routes/web.php
<?php
use App\Http\Controllers\UserController;
use Illuminate\Support\Facades\Route;
/*
|-------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
*/
Route::resource('user', UserController::class);
Step 6 – Create User model
php artisan make:model User
app\Models\User.php
<?php
namespace App\Models;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable
{
protected $fillable = [
'name',
'email',
'password',
];
}
Actions Handled By the Controller
|
HTTP Verb
|
Path (URL)
|
Action (Method)
|
Route Name
|
| GET | /user | index | user.index |
| GET | /user/create | create | user.create |
| POST | /user | store | user.store |
| GET | /user/{id} | show | user.show |
| GET | /user/{id}/edit | edit | user.edit |
| PUT/PATCH | /user/{id} | update | user.update |
| DELETE | /user/{id} | destroy | user.destroy |
Result-
http://127.0.0.1:8000/user/create
http://127.0.0.1:8000/user
http://127.0.0.1:8000/user/1
http://127.0.0.1:8000/user/1/edit
After edit Profile
Delete user
After Deleted