In this tutorial we will see a PHP contact form with google reCAPTCHA.
Now follow all the below steps to create a contact form with google reCAPTCHA using PHP.
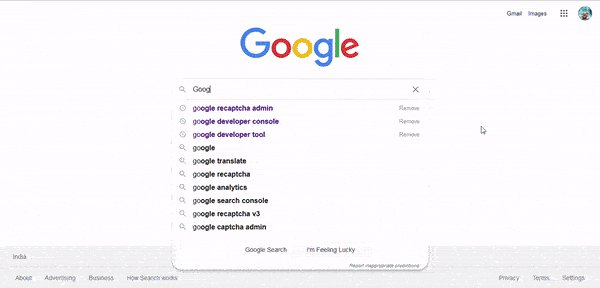
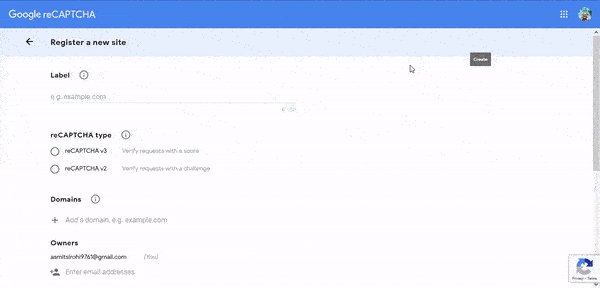
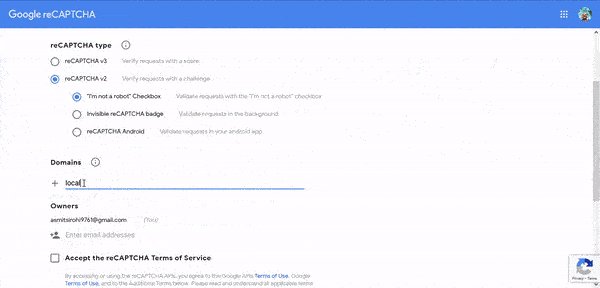
Step 1- First of all we need to register our website at google reCAPTCHA

Get Site Key and Secret Key:
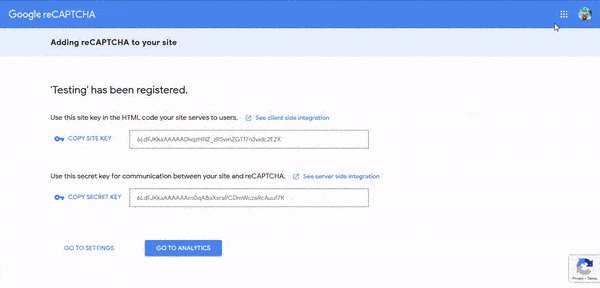
After submit it, then your site will be added to google and the reCAPTCHA for you site will be generated.
Now you we will get the Site Key and Secret Key
- Site Key – site key is used in the HTML code of the reCAPTCHA widget.
- Secret Key – secret key helps to authorize communication between your site and the reCAPTCHA server.

Step 2- Add reCAPTCHA script inside <head> tag or <body> tag
Add below script code inside html form.
<script src='https://www.google.com/recaptcha/api.js' async defer></script> Step 3- Now replace site key with your own site key inside below code which used in index.php file.
<div class="g-recaptcha" data-sitekey="Your reCAPTCHA site key"></div> Step 4- Now create index.php file and make change in above code which used in index.php .
Index.php
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>PHP Contact Form with Google reCAPTCHA</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src='https://www.google.com/recaptcha/api.js' async defer></script>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
display: table;
font-family: Rubik, sans-serif;
}
.container {
display: table-cell;
vertical-align: middle;
text-align: center;
background-image: linear-gradient(90deg, rgb(106, 33, 223), rgb(209, 51, 230));
}
.content {
display: inline-block;
text-align: left;
background-color: whitesmoke;
border-radius: .7em;
padding: 3rem 3rem 3rem;
}
.fld {
width: 20em;
height: 3rem;
}
.slt {
width: 20.25em;
font-weight: bold;
height: 3rem;
margin-left: -0.3rem;
}
.slt::placeholder {
color: rgb(109, 109, 109);
}
.fld::placeholder {
color: rgba(128, 128, 128, 0.568);
}
.fld:focus,
.slt:focus,
.ta:focus {
outline: none;
transition: ease 1s;
border-bottom-color: black;
}
.msg,
.ta {
width: 20em;
font-family: Rubik, sans-serif;
height: 6rem;
margin-bottom: 2.5rem;
resize: none;
}
.ta::placeholder {
color: rgba(128, 128, 128, 0.568);
}
#say-hello {
text-align: center;
font-weight: bold;
}
.name,
.services,
.budget,
.msg,
.formclass {
padding-top: 0.8em;
padding-bottom: 0.8em;
}
label {
font-size: small;
color: gray;
}
.fld,
.ta,
.slt {
border: none;
background-color: whitesmoke;
font-size: large;
border-bottom: 2px solid rgba(128, 128, 128, 0.616);
}
.btn {
border: none;
font-weight: bold;
width: 22.5rem;
background-image: linear-gradient(90deg, rgb(209, 51, 230), rgb(106, 33, 223), rgb(9, 204, 204));
border-radius: 2rem;
height: 2.5rem;
color: whitesmoke;
}
.btn:hover {
transition: ease-in 0.5s;
border: 4px solid blueviolet;
}
input {
display: block;
}
.error {
color: red;
font-size: 13px;
}
</style>
</head>
<body id="body">
<div class="container">
<form action="form_data.php" method="POST" class="content" id="registration" onsubmit="return validation()">
<h1 id="say-hello">Sign Up</h1>
<div>
<div class="formclass">
<label for="name">Your Name</label><br />
<input type="text" class="fld" placeholder="Enter your name" required />
</div>
<div class="formclass">
<label for="email">Email</label><br />
<input type="email" class="fld" placeholder="Enter your email address" name="email" required />
<h5 id="email"></h5>
</div>
<div class="formclass">
<label for="Password">Password</label><br /> <input type="password" id="password" name="password"
class="fld" placeholder="Password" required />
</div>
<div class="g-recaptcha" data-sitekey="6Ld015kbAAAAAJM_JCu9UzQ25M5_RHK8q20keVI3"></div>
<div class="formclass">
<input type="submit" class="btn btn-success" name="submit" />
</div>
</form>
</body>
</html>
Output