It is use to control the repetition of background image on the screen.
If we do not use background repeat property then background repeat: repeat is default.
1) Background repeat (no repeat)
- It is use to prevent the repeat of image vertically and horizontally both.
- Only one image will be displayed.
Syntax -
background-repeat: no-repeat;
For example -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teknowize</title>
<style>
.BgImageCls{
width: 100%;
height: 100vh;
background-image: url('teknowize.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="BgImageCls">
<h1>CSS Background Image</h1>
<p>Welcome to Teknowize</p>
</div>
</body>
</html>
Output

2) Background repeat (repeat)
- It is use to repeat of image vertically and horizontally both.
- It is by default.
- Some images should be repeat only vertically or horizontally.
Syntax -
background-repeat: repeat;
For example -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teknowize</title>
<style>
.BgImageCls{
width: 100%;
height: 100vh;
background-image: url('teknowize.png');
background-repeat: repeat;
}
</style>
</head>
<body>
<div class="BgImageCls">
<h1>CSS Background Image</h1>
<p>Welcome to Teknowize</p>
</div>
</body>
</html>
Output

3) Background repeat (horizontally)
- It is use to prevent the repeat of image vertically but repeat image horizontally.
Syntax -
background-repeat: repeat-x;
For example -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teknowize</title>
<style>
.BgImageCls{
width: 100%;
height: 100vh;
background-image: url('teknowize.png');
background-repeat: repeat-x;
}
</style>
</head>
<body>
<div class="BgImageCls">
<h1>CSS Background Image</h1>
<p>Welcome to Teknowize</p>
</div>
</body>
</html>
Output

4) Background repeat (vertically)
- It is use to prevent the repeat of image horizontally but repeat image vertically .
Syntax -
background-repeat: repeat-y;
For example -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teknowize</title>
<style>
.BgImageCls{
width: 100%;
height: 100vh;
background-image: url('teknowize.png');
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div class="BgImageCls">
<h1>CSS Background Image</h1>
<p>Welcome to Teknowize</p>
</div>
</body>
</html>
Output

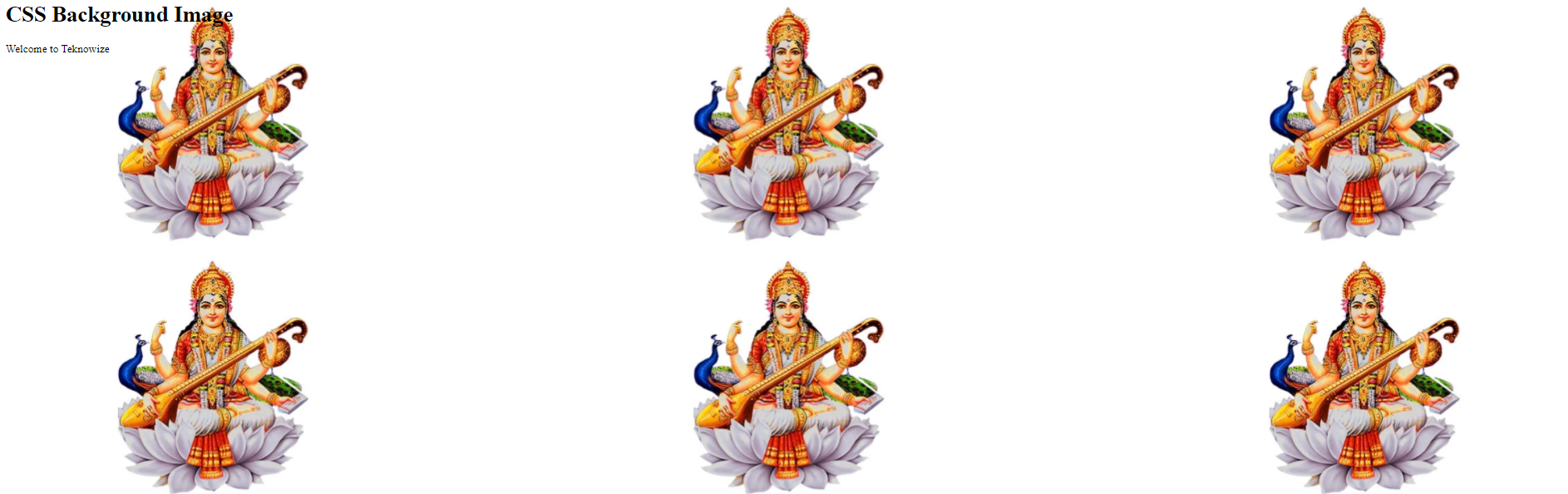
5) Background repeat (space)
- In this the background-image is repeated horizontally & vertically as much as possible without clipping and white space is distributed between each images evenly.
Syntax -
background-repeat: space;
For example -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teknowize</title>
<style>
.BgImageCls{
width: 100%;
height: 100vh;
background-image: url('teknowize.png');
background-repeat: space;
}
</style>
</head>
<body>
<div class="BgImageCls">
<h1>CSS Background Image</h1>
<p>Welcome to Teknowize</p>
</div>
</body>
</html>
Output

6) Background repeat (round)
- It is use to repeat image vertically and horizontally without white space between them by stretched the images to fill the space (no gap) .
Syntax -
background-repeat: round;
For example -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teknowize</title>
<style>
.BgImageCls{
width: 100%;
height: 100vh;
background-image: url('teknowize.png');
background-repeat: round;
}
</style>
</head>
<body>
<div class="BgImageCls">
<h1>CSS Background Image</h1>
<p>Welcome to Teknowize</p>
</div>
</body>
</html>
Output

