It is allow you to specify how the border style should look like.
Syntax -
border-style: style_value;
Some rules are :-
- If we use one style value in border-style property then style of all four side of the border will same style .
- If we use two style value in border-style property then, first style value use in top and bottom border style but second style value use in right and left border.
- If we use three style value in border property then , first style value use in top border , second style use in bottom border and third style use in left & right border.
- If we use four style value in border property then , first style value use in top border,second style value use in right border , third style value use in bottom border and fourth style value use in left border.(it start from top border and move clockwise to left)
If there is only one style value in border style property :
border-style: dotted;
- style of all four borders are dotted.
If there is two style values in border style property:
border-style: dotted solid;
- style of top and bottom borders are dotted.
- style of right and left borders are solid.
If there is three style values in border style property:
border-style: dotted solid double;
- style of top border is dotted.
- style of right and left borders are solid.
- style of bottom border is double.
If there is four style values in border style property:
border-style: dotted solid double dashed;
- style of top border is dotted.
- style of right border is solid.
- style of bottom border is double.
- style of left border is dashed.
Values
|
Dotted |
Specifies a dotted border. |
|
dashed |
Specifies a dashed border. |
|
Solid |
Specifies a solid border. |
|
double |
Specifies a double border. |
|
groove |
Specifies a 3D grooved border. The effect depends on the border-color value. |
|
ridge |
Specifies a 3D ridge border. The effect depends on the border-color value. |
|
inset |
Specifies a 3D inset border. The effect depends on the border-color value. |
|
outset |
Specifies a 3D outset border. The effect depends on the border-color value. |
For example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Border Style</title>
<style>
.one_style {
border-style: dashed;
}
.two_style {
border-style: solid dotted;
}
.three_style {
border-style: solid dashed dotted;
}
.four_style {
border-style: solid dotted dashed groove;
}
</style>
</head>
<body>
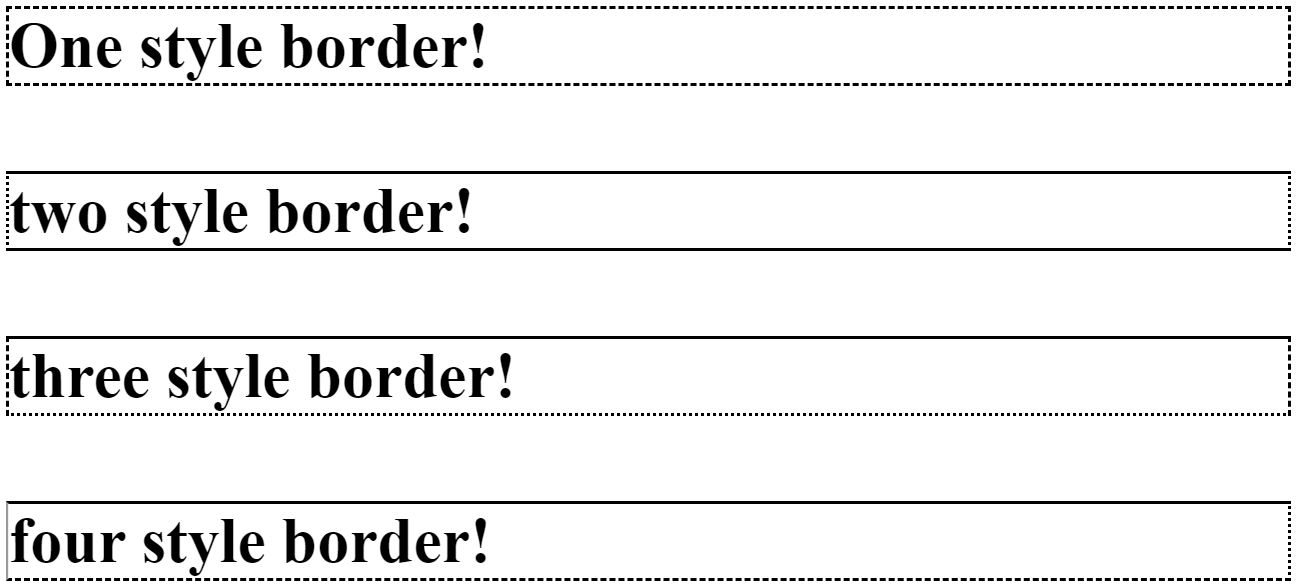
<h4 class="one_style">One style border!</h4>
<h4 class="two_style">two style border!</h4>
<h4 class="three_style">three style border!</h4>
<h4 class="four_style">four style border!</h4>
</body>
</html>
Output

Style each side of border with different style
We can write seperate tag for styling each border.
a) border-style: style_value;
b) border-style: style_value;
c) border-style: style_value;
d) border-style: style_value;
Values
|
Dotted |
Specifies a dotted border. |
|
dashed |
Specifies a dashed border. |
|
Solid |
Specifies a solid border. |
|
double |
Specifies a double border. |
|
groove |
Specifies a 3D grooved border. The effect depends on the border-color value. |
|
ridge |
Specifies a 3D ridge border. The effect depends on the border-color value. |
|
inset |
Specifies a 3D inset border. The effect depends on the border-color value. |
|
outset |
Specifies a 3D outset border. The effect depends on the border-color value. |
For Example:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Style each side of border with different style</title>
<style>
.top_style {
border-top-style: dotted;
}
.bottom_style {
border-bottom-style: dashed;
}
.left_style {
border-left-style: solid;
}
.right_style {
border-right-style: double;
}
</style>
</head>
<body>
<h4 class="top_style">One style border!</h4>
<h4 class="bottom_style">two style border!</h4>
<h4 class="left_style">three style border!</h4>
<h4 class="right_style">four style border!</h4>
</body>
</html>
Output

