It is allow you to specify how the border color should look like.
Syntax -
border-color: color_value;
Some rules are :-
- If we use one color value in border-color property then color of all four side of the border will same color.
- If we use two color value in border-color property then, first color value use in top and bottom border color but second color value use in right and left border.
- If we use three color value in border property then , first color value use in top border , second color use in bottom border and third color use in left & right border.
- If we use four color value in border property then , first color value use in top border,second color value use in right border , third color value use in bottom border and fourth color value use in left border.(it start from top border and move clockwise to left)
If there is only one color value in border color property :
border-color: red;
- Color of all four borders are red.
If there is two color values in border color property:
border-color: red green;
- Color of top and bottom borders are red.
- Color of right and left borders are green.
If there is three color values in border color property:
border-color: red green blue;
- Color of top border is red.
- Color of right and left borders are green.
- Color of bottom border is blue.
If there is four color values in border color property:
border-color: red green blue pink;
- Color of top border is red.
- Color of right border is green.
- Color of bottom border is blue.
- Color of left border is pink.
For example:-
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Color</title>
<style>
.one_color {
border-style: solid;
border-color: #0000ff;
}
.two_color {
border-style: solid;
border-color: red yellow;
}
.three_color {
border-style: solid;
border-color: red green blue;
}
.four_color {
border-style: solid;
border-color: red green yellow pink;
}
</style>
</head>
<body>
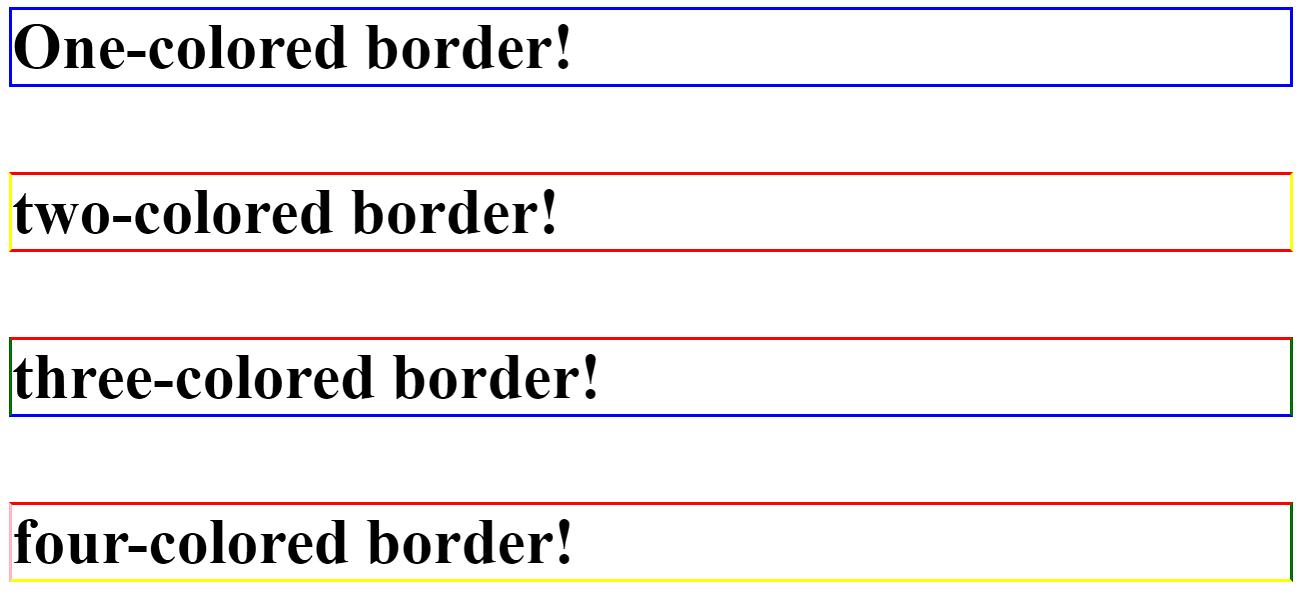
<h4 class="one_color">One-colored border!</h4>
<h4 class="two_color">two-colored border!</h4>
<h4 class="three_color">three-colored border!</h4>
<h4 class="four_color">four-colored border!</h4>
</body>
</html>
Output