In this, we learn about all the css color property using to design a web page.
color names
Colors can be specified by using color name like- red, green, orange, blue, white, black, yellow and many more.

RGB color values
An RGB value can specify a color by using this formula - rgb(red, green, blue)
- The intensity of the color defines in each parameter (red, green and blue with a value between 0 and 255.
- This means possible colors are 256 x 256 x 256 = 16777216.
- For example, displayed red due to rgb(255,0,0), because the highest value (255) set to the red, and green and blue both are set to 0.
- Another example, green is displayed by rgb(0, 255, 0), because green is set to its highest value (255), and the other two (red and blue) are set to 0.
- All color parameters set to 0, like this: rgb(0, 0, 0) to display black.
- All color parameters set to 255, like this: rgb(255, 255, 255) to display white.
- we can set the parameter according to the need of color by changing different values.
For example

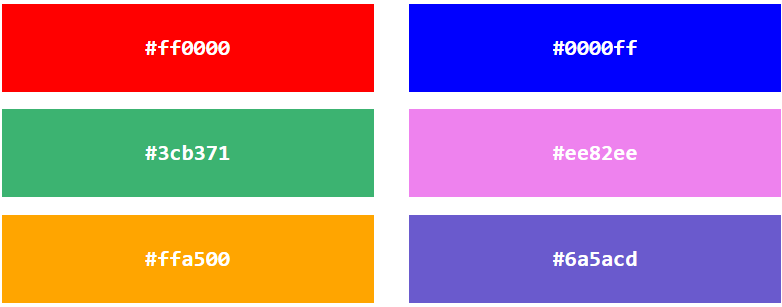
HEX color values
We can also specified color using a hexadecimal value in the form - #rrggbb
- Hexadecimal values rr (red), gg (green) and bb (blue) are between 00 and ff (same as decimal 0-255).
- For example, #ff0000 hex value is displayed as red, because red is set to its highest value (ff), and the green and blue are set to 00.
- Another example, green written as a #00ff00, because highest value (ff) set to the green, and the red and blue are set to 00.

- Set all color parameters to 00, like this: #000000 to display black.
- Set all color parameters to ff, like this: #ffffff to display white.
- we can set the parameter according to the need of color by changing different values.
For example

HSL color values
Using hue, saturation, and lightness (HSL) we can specify a color in the form- hsl(hue, saturation, lightness)
- In the color wheel from 0 to 360 is the degree of hue . red equal to 0, green equal to 120, and blue equal to 240.
- Saturation is a percentage value, 0% means a shade of grey, and 100% is the full color.
- Lightness is also a percentage value, 0% means black, and 100% means white.
For example

Saturation
- The intensity of a color are set by saturation.
- 100% is pure color, no shades of grey
- 50% is 50% grey, but you can still see the color.
- Completely grey is equal to 0%, you can no longer see the color.
For example

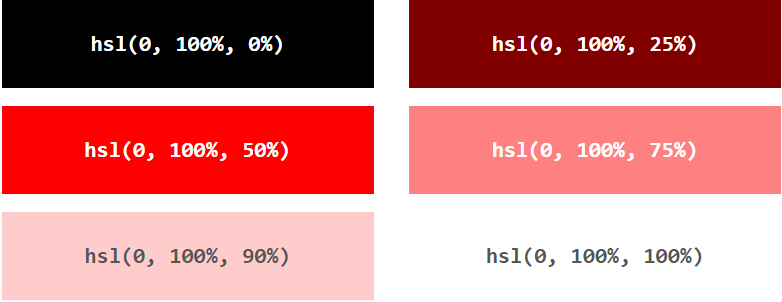
Lightness
How much light you want to give the color are describe in lightness of color, where no light (black) is equal to 0%, 50% light (neither dark nor light) is equal to 50%, full lightness (white) is equal to 100%.
For example

Note :- Hue change the color if brightness and lightness are maintained ( if brightness and lightness are not too much low or too high)
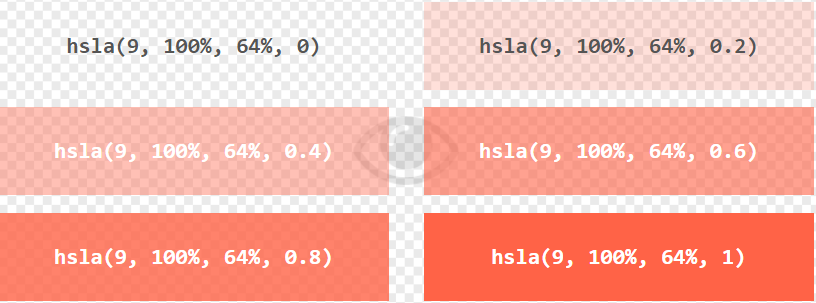
HSLA Color Values
An HSLA color value is specified in the form - hsla(hue, saturation, lightness, alpha)
- HSL color values with an Alpha channel which specifies the opacity (transparency) for a color are an extension of HSLA color values.
- The number between 0.0 (fully transparent) and 1.0 (not transparent at all) is the alpha parameter.
For example