It is allow you to specify how the border should look.
Syntax -
border: border-width border-style border-color;
It is use to customize the border style ,border width,border color of the border.
- You can write all this property of border in border tag but at least border-style value is must in border tag or you can also use all this border properties separately ,which we discuss next.
- You must write border-width ,border-style and border-color in same order if write all properties in border tag.
There are three properties of a border
- border-width
- border-style (required)
- border-color
Border Style Should be one of the below:-
- solid
- dotted
- dashed
- double
- groove
- ridge
- inset
- outset
For example -
<!DOCTYPE html>
<html>
<head>
<title>css border</title>
<link rel="stylesheet" type="text/css" href="E:/style.css">
<style>
h1 {
border: 5px solid red;
}
h2 {
border: 4px dotted blue;
}
h3 {
border: double;
}
</style>
</head>
<body>
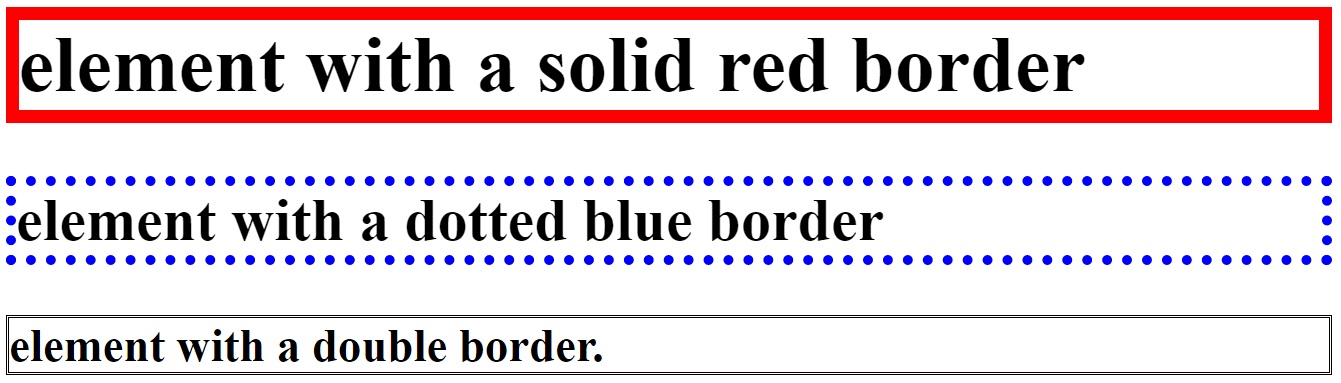
<h1>element with a solid red border</h1>
<h2>element with a dotted blue border</h2>
<h3>element with a double border.</h3>
</body>
</html>
Output